
Ludovic Dind
Graphiste / Créateur de sites internet WordPress sur mesure dans toute la Suisse romande
Publié le 20 décembre 2021 – 11 min de lecture

Graphiste / Créateur de sites internet WordPress sur mesure dans toute la Suisse romande
L’affluence de visiteurs sur un site internet dépend de plusieurs facteurs incontournables comme le référencement naturel SEO, la qualité du contenu proposé et particulièrement le temps de chargement du site web. Plus les pages de votre site internet prennent du temps à se charger, moins vous avez de visiteurs et vos activités peuvent en pâtir. Plusieurs raisons peuvent ralentir le chargement de votre site internet.
Que vous soyez propriétaire d'un blog, développeur web ou gestionnaire d’un site internet vitrine ou e-commerce, il est important de savoir comment optimiser le temps de chargement de votre site pour obtenir de meilleurs résultats. Vous trouverez dans cet article 8 étapes pour optimiser le temps de chargement de votre site web.

Vous devez connaître en premier lieu ce que Google pense de votre site internet. Vous pouvez découvrir cela sur la Search Console, l’outil gratuit de Google où vous avez la possibilité de mesurer les performances et le trafic de recherche de votre site. Ceci vous permet également de résoudre les problèmes et d'optimiser le classement dans les résultats de recherche. Une partie du menu latéral est spécialement consacrée aux améliorations de site web. Après avoir cliqué sur "Signaux Web essentiels", vous pourrez accéder aux informations liées à la vitesse de votre site internet. Vous pourrez lire :
Grâce à la Search Console, vous obtenez un diagnostic complet du temps de chargement de votre site internet. Google vous donne ces informations en générant un rapport d’expérience utilisateur Chrome (CrUX).
En cliquant sur "Ouvrir le rapport" (mobile ou ordinateur), la Search Console affiche les informations repérées par Google. Certaines des actions que vous effectuerez pourront avoir un impact aussi bien sur mobile que sur desktop. Il est conseillé de commencer par régler les problèmes sur mobile.
En effet, l’indexation Mobile-first est appliquée à la plupart des sites internet et sera bientôt la règle pour l’ensemble des sites. Si votre audience desktop représente une part importante ou si la plupart des pages présentent des problèmes d'affichage sur votre ordinateur, il est important de les résoudre.
Lorsque vous cliquez sur l’un des problèmes, Google affiche un rapport détaillé. C’est une étape importante qui regroupe les types de pages qui posent problème. Toutefois, Google se base essentiellement sur les structures des URL pour valider les pages. Il n’est pas en mesure d’isoler l'architecture des pages distinctement lorsque ces pages partagent la même structure d’URL.
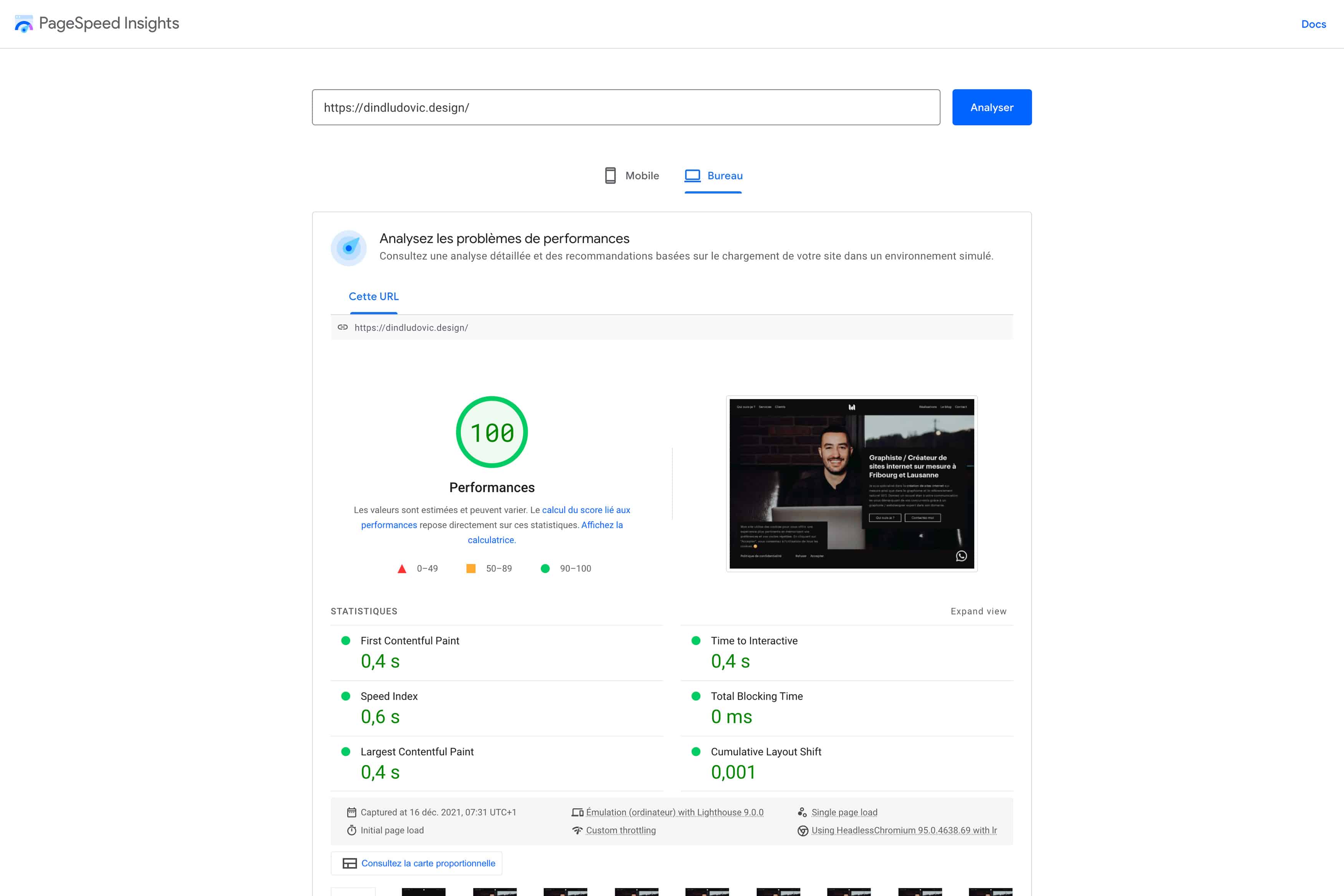
PageSpeed Insights permet de tester une URL spécifique parmi l’ensemble de vos pages. Grâce à cet outil, vous avez la possibilité d’avoir un audit précis et complet des performances de votre site internet.

Résultat de PageSpeed Insight pour mon site internet
PageSpeed Insight vous dit si le First Contentful Paint (FCP) doit être optimisé ou non. Il vous montre également un aperçu du Cumulative Layout Shift (CLS) et du First Input Delay (FID) afin de vous avertir d’une éventuelle amélioration qui nécessite une intervention de votre part.
Les données obtenues par l’outil Google Lighthouse permettent de calculer le score de vitesse global. Elles sont communiquées par PageSpeed Insights. Un ensemble de suggestions vous est proposé sous forme de liste d’opportunités. Il s’agit des suggestions qui contribueront à charger les pages de votre site internet plus rapidement.
Google vous aide à résoudre les problèmes de chargement de vos pages. Chaque fois que vous cliquez sur l’une des suggestions, il vous donne des conseils dédiés à l’optimisation des erreurs qu’il a repérées.
De nombreux problèmes de performances web sont identifiés et réglés depuis la Search Console, qui est elle-même liée à PageSpeed Insights. Ces améliorations sont possibles grâce au workflow proposé par Google. En analysant les éléments remontés par Google, vous verrez très rapidement les KPI des Core Web Vitals s’améliorer sur la Search Console.
Pour indiquer à Google qu’un problème a été corrigé, vous devez revenir sur la Search Console et cliquer sur "Valider la correction". Grâce à cette manipulation, les robots de Google pourront vérifier que les éléments ont bien été corrigés.
C’est une étape qui n’est pas obligatoire, car Google passe de façon régulière sur votre site. Mais en effectuant cette opération, vous accélérez le processus de vérification. Les robots de Google savent ainsi qu’ils doivent vérifier ces éléments sur les pages concernées.
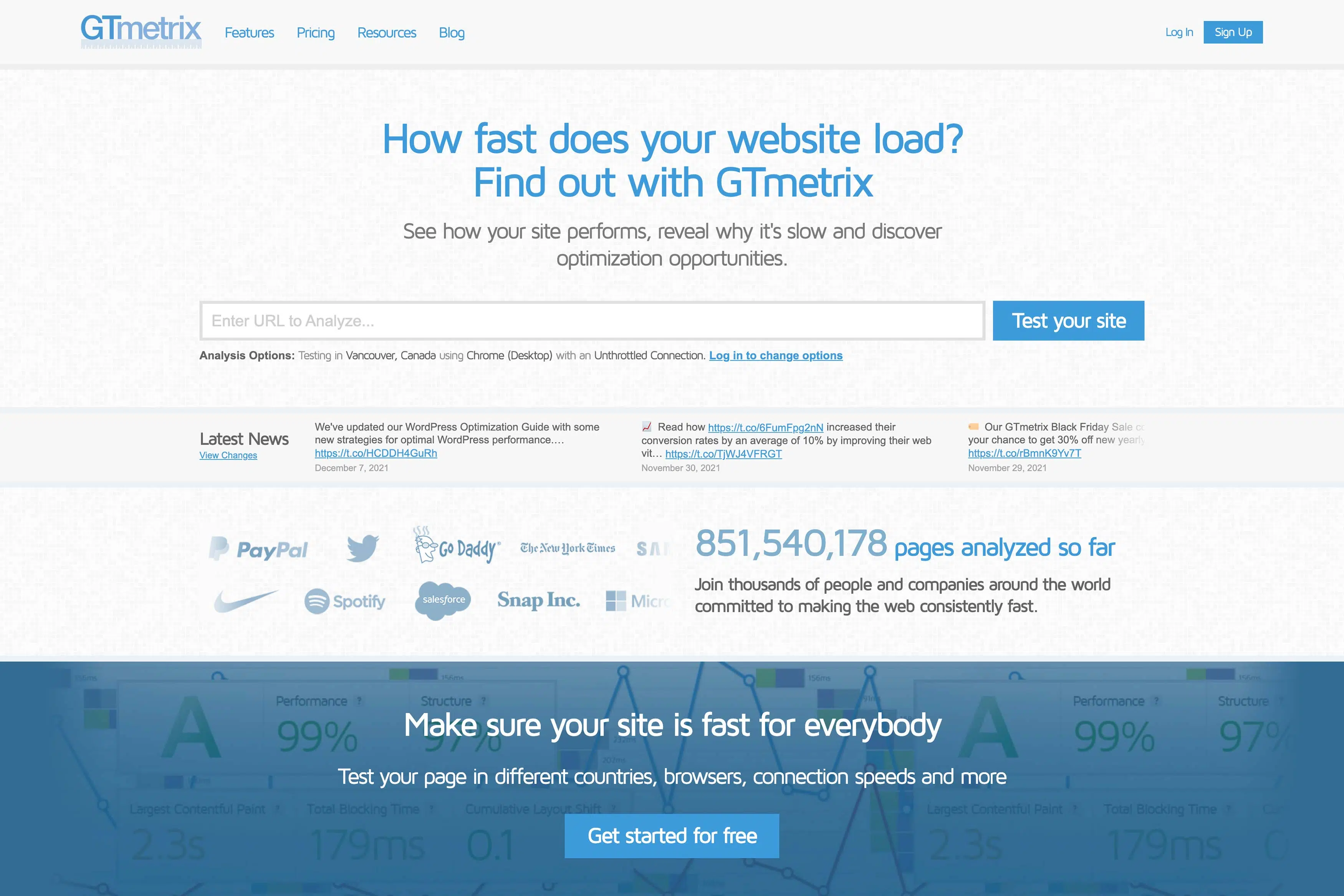
Combinés à PageSpeed Insights, d’autres outils peuvent être utilisés pour identifier les problèmes de chargement de pages web. Par exemple, les rapports de GTmetrix sont très bien placés pour vous indiquer vers les problèmes que contient votre site internet.
Le service GTmetrix utilise désormais Google Lighthouse pour mesurer la vitesse des pages web, ce qui implique une vraie valeur ajoutée. Autre point fort de l’outil, des conseils précis sont fournis aux développeurs web sur l’onglet structure.

Page d'accueil du site GTmetrix
Les problèmes sont classés par degré d’importance. Vous pouvez alors donner la priorité à certaines actions à entreprendre plus rapidement. Cependant, le plan tarifaire a récemment été modifié et la version gratuite est maintenant plus limitée que par le passé.
Il existe également des plugins WordPress qui ont pour but d'optimiser les fichiers de votre site internet pour le rendre plus rapide. Ils améliorent le temps de chargement des pages web en mettant en cache certaines ressources par exemple.
Je ne vais pas trop m'attarder sur la question de quel plugin utiliser, car un article dédié à ce sujet est prévu. Néanmoins, il en existe plusieurs sur le marché. Celui que je vous recommande est WP Rocket. Il est facile à utiliser et propose beaucoup d’options pour améliorer le temps de chargement de votre site.
Après avoir réglé tous les problèmes détectés sur votre site web, vous pouvez désormais vous attaquer à d’autres améliorations tout aussi importantes. Votre score de performance peut aller au-delà des limites indiquées dans ces outils. Vous devez effectuer des modifications supplémentaires qui ne seront pas perçues dans les outils de Google. En effet, vous pouvez décider de :
Les différentes modifications apportées pour améliorer les performances de votre site web pourront avoir un impact sur les différents signaux de performances web observés par Google. Votre site a la possibilité d’intégrer d’autres ressources externes.
Utiliser un outil capable de superviser de manière continuelle la performance de vos pages web est la meilleure option. GTmetrix et Google Lighthouse ayant déjà été cités, d’autres services assez performants, tels que Dareboost et Sitechecker, existent.
Il est important de ne pas oublier que vous avez la possibilité de tester les performances de vos pages directement depuis le navigateur Google Chrome. Vous pouvez y accéder en faisant un clic droit, cliquer sur "Inspecter", puis en cliquant sur l’onglet "Lighthouse".
Vous pourrez ainsi analyser de manière constante si de nouveaux éléments risquent de dégrader votre score. Le référencement naturel SEO est affecté en permanence, car les performances web sont un critère SEO pour Google.
Toutes ces informations doivent être contrôlées régulièrement. Ces derniers mois, Google a tendance à enchaîner les mises à jour de son algorithme. Votre score de performance n’est donc pas figé. Un travail sur le long terme est à prévoir si votre objectif est de garder des performances et un temps de chargement optimisés.
Après avoir réalisé un audit de votre site, je l'optimiserai pour améliorer ses performances et son temps de chargement.
Demandez-moi un audit